
- #SELECT AREA AND PASTE TO NEW ARTBOARD ILLUSTRATOR CC HOW TO#
- #SELECT AREA AND PASTE TO NEW ARTBOARD ILLUSTRATOR CC WINDOWS#
Grayscale can be used to set an accuracy ranging from 0 to 200. The color mode allows you to set the maximum amount of color for tracing your image.You can try them out by changing the values and applying the result the best way you feel. In the first row, you will find options such as Auto color, High color, Low color, Grayscale, Black and White, and Outline on the top of the box.
#SELECT AREA AND PASTE TO NEW ARTBOARD ILLUSTRATOR CC WINDOWS#

It is useful, especially when you are trying to print your work in high quality. There is an option to apply the trace feature in Adobe illustrator, which converts your images to the vector format.
#SELECT AREA AND PASTE TO NEW ARTBOARD ILLUSTRATOR CC HOW TO#
In the next process, you will learn how to change a raster image into a vector image format.

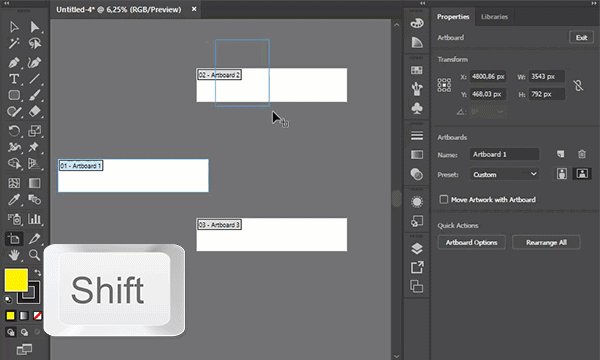
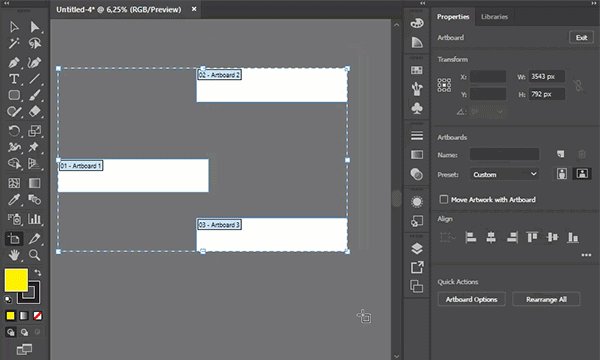
The panel contains all the above options, from rotating to scale. Next, hoover to the corresponding options panel as shown in the below image. For opening the transformation tool, right-click on the image and select transform. Step 7: For transforming the image for applying various options like move, rotate, reflect, scale, shear, etc., use the transformation tool. Once the cropping is exactly as per your need, press Enter to confirm. After that, using the mouse, crop the image as you need. Step 6: If you want to crop the image, simply click on the image and go to the crop image option on top of the document. While using the keyboard arrow keys, if you combine the shift key, it will move a longer distance than using the normal arrow key. In order to move the image, you can either drag the photo using the mouse cursor or use the keyboard navigation keys. It is always better to hold the shift key while dragging to get an even result while resizing the image. Drag on it as you want to resize the image. For that, use the anchor points on the bounding box of the image. Step 5: Once the image is placed, you can further resize or re-position the image. Drag the mouse cursor as per your preference, and the image will be proportionally placed on the path of the mouse cursor. Choose the correct one, and you will have the option to place it anywhere on the document with the help of your mouse cursor. Step 4: This opens up a dialog box from where you can choose the image you wish to add to your document. This shortcut for the place is Shift + Ctrl + P. Step 3: Once the document is open, from the file menu, go to the Place option. If the file is recently opened, you can access it from opening a recent file option as well. Using the file menu, select Open and pick the file saved on your hard drive. Hold down Shift to constrain movement to 45°, 90°, 135°, or 180°.Step 2: If you already have a saved file, you can access it from the File menu. Press CAPS LOCK to change tool pointer to cross hair. (In any panel) Apply a value, but keep value highlighted in panelĭefault Fill & Stroke (white fill/black stroke) To create the new layer below selected layer To create the new layer at the top of list Toggle layer between Preview/Outline modeĪlt-drag selection square in Layers panel Release Guide (turns it into a regular path) Be sure to let go of the Spacebar while dragging so you again don't type more spaces. Let go of Control so you see the Hand tool and immediately start dragging the mouse so you don't end up typing spaces. Move mesh point along path with Mesh toolĪdd mesh point with Mesh tool without changing colorĬonstrain orientation of polygons, stars, spiralsĪdd/subtract sides, points, spiral segmentsĬreate continuous duplicates along mouse movement Transform pattern without transforming object Samples intermediate color from gradient, picture, etc.

When finished drawing, hold Alt and release mouseĬonnect to an open (& selected) path with PencilĮyedropper tool from Live Paint Bucket tool Move anchor point while drawing with Pen toolĬreate closed path with Pencil or Paintbrush tool Switch between Add Anchor Point and Delete Anchor Point tools To cycle through tools behind column tool To switch between Selection and Direct Selection tools To access Selection or Direction Selection tool (whichever was used last) at any time


 0 kommentar(er)
0 kommentar(er)
